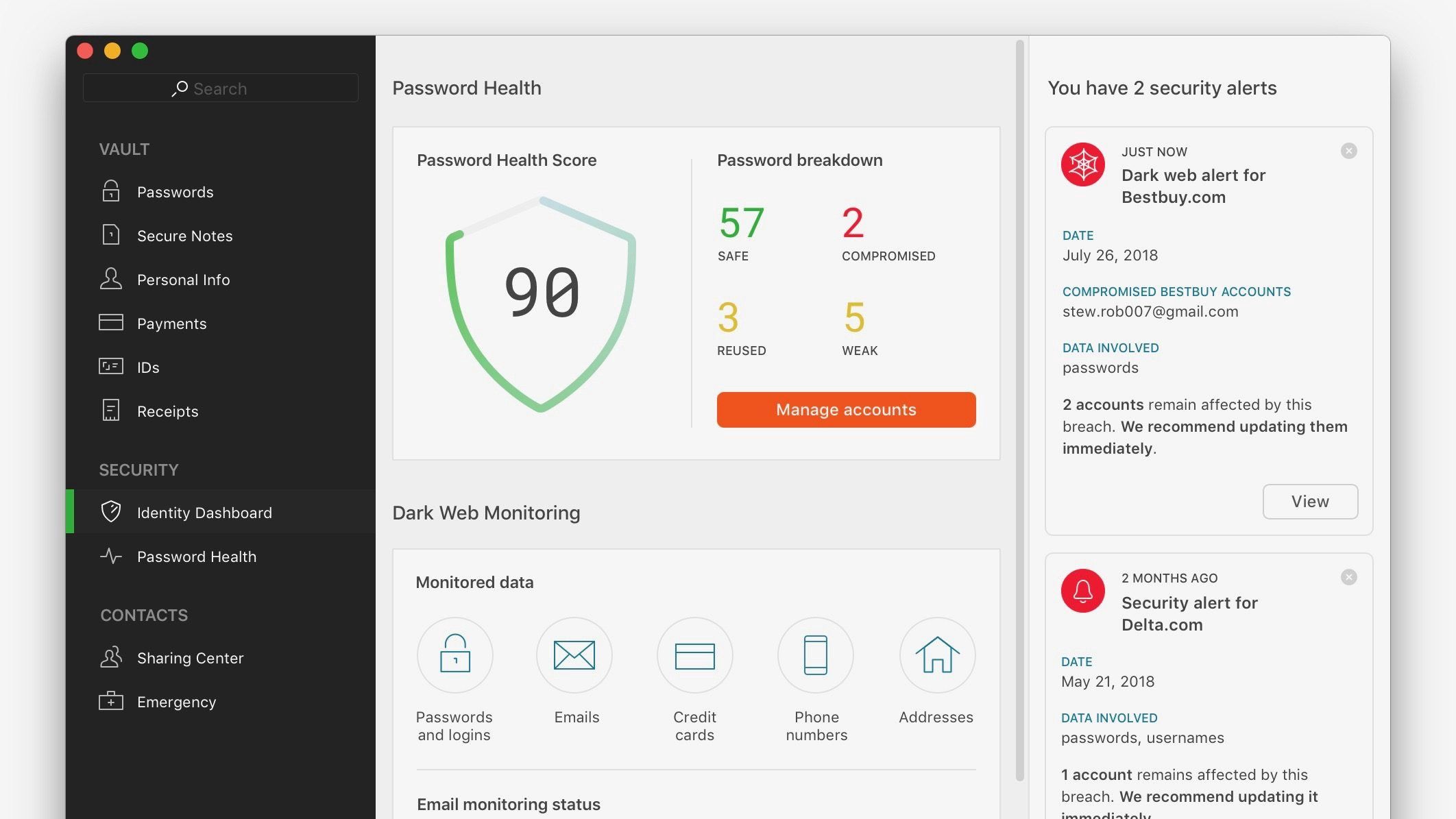
1. Dashlane
A password manager is a must 🔐. It is multi-platform password manager (Mac, Windows, Linux, Android, iOS) and recommended by Apple, has all the latest Features and Integrations and Chrome Extension, plus your productivity can benefit from a place to store all your passwords and easily use them whenever necessary.

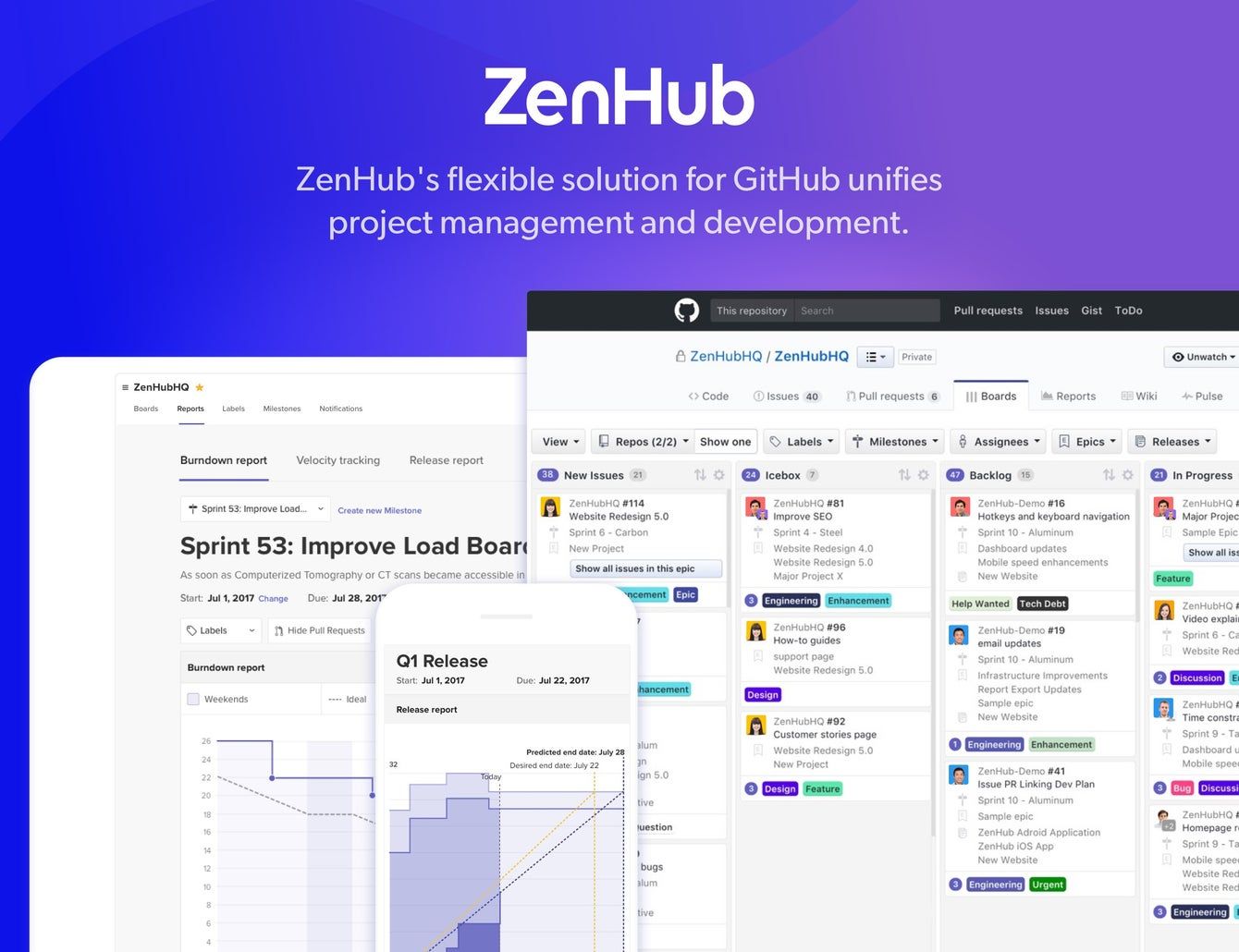
2. Zenhub
IMO is the only project management tool that integrates natively within GitHub’s user interface. You don’t get any configuration headaches, no separate logins. Developers stay in an environment they love, and Project Managers get total visibility into the development process.

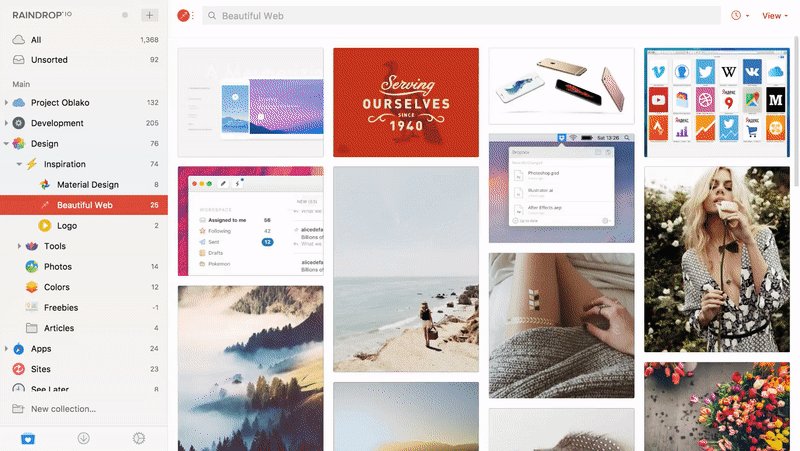
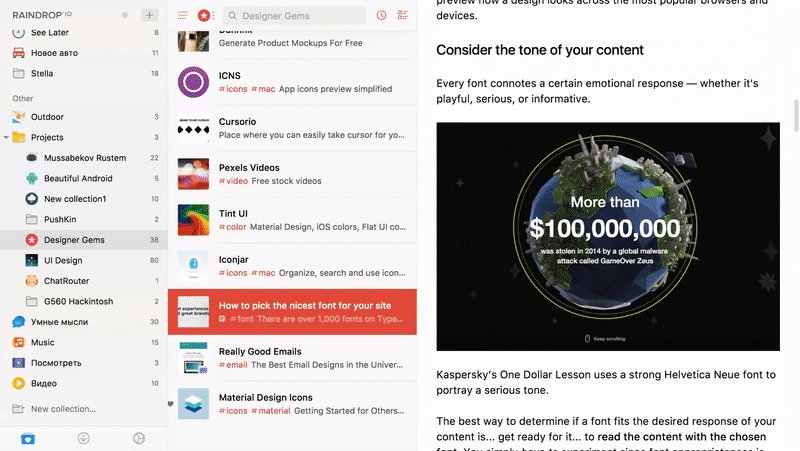
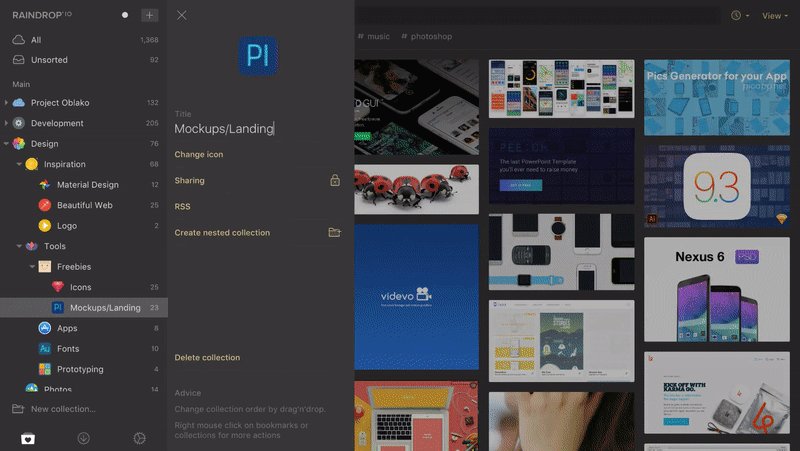
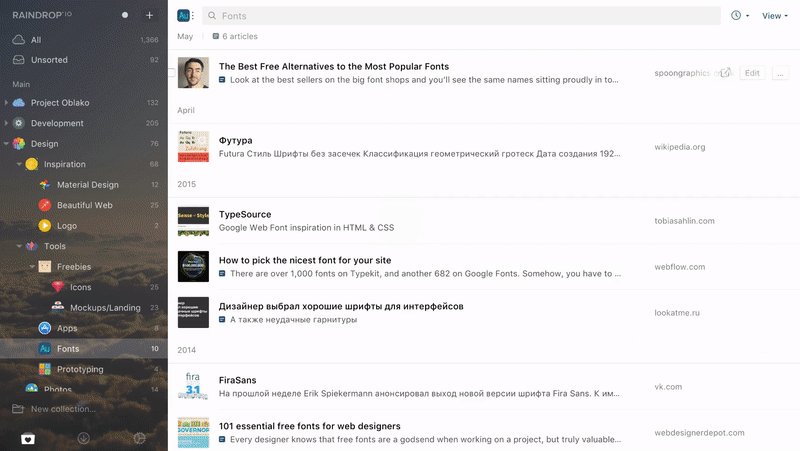
3. Raindrop
a Smart all-in-one multi-platform bookmark manager (Mac, Windows, Linux, Android, iOS) for your inspiration, read later, media and stuff. It integrates auto-tagging, fast search, preview capture, drag and drop features, plus it has browser extension in Chrome, Firefox, Safari and Opera.

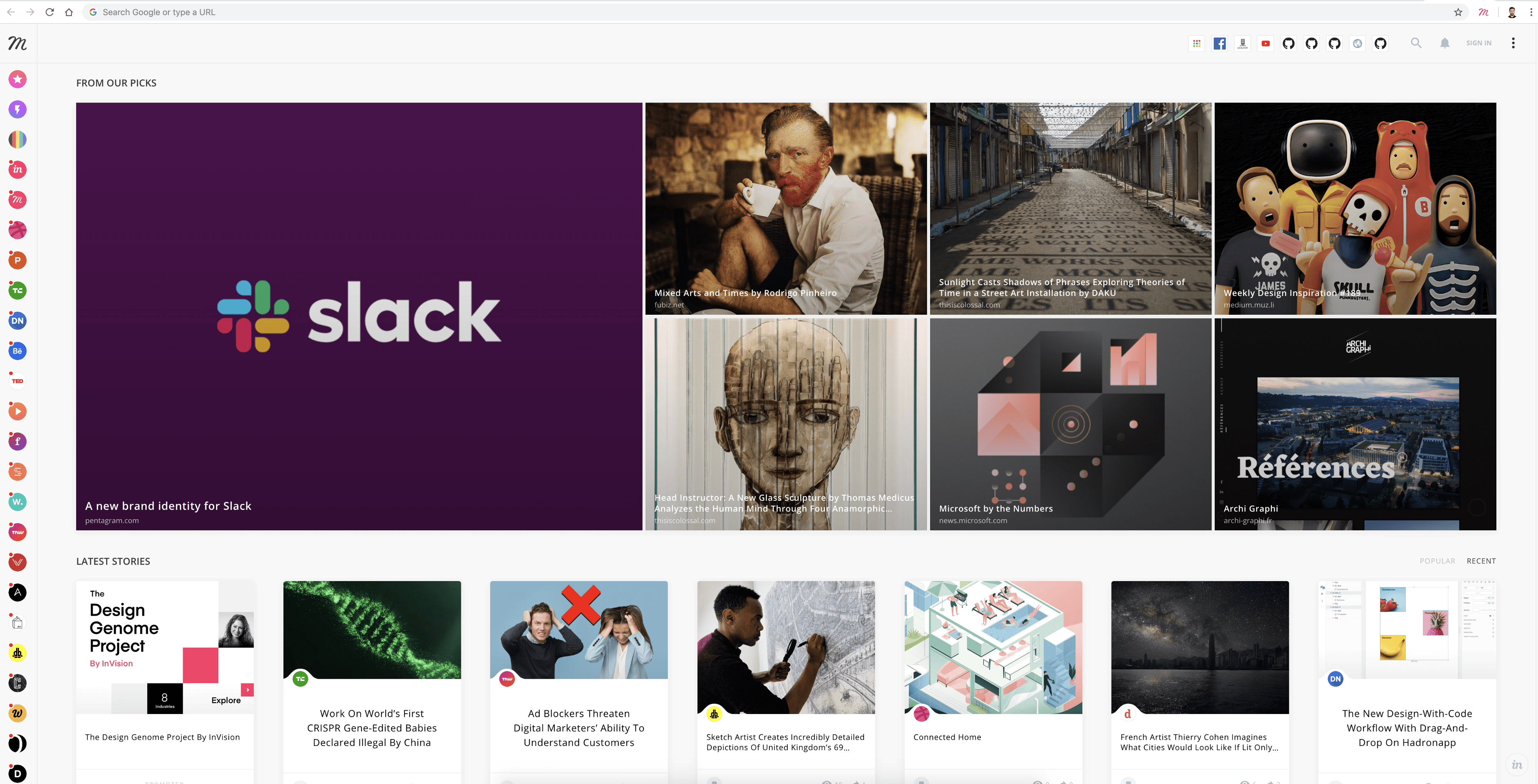
4. Muzli
a must chrome extension that curates and aggregates the most inspirational design Websites, blogs, resources and links on a daily basis.

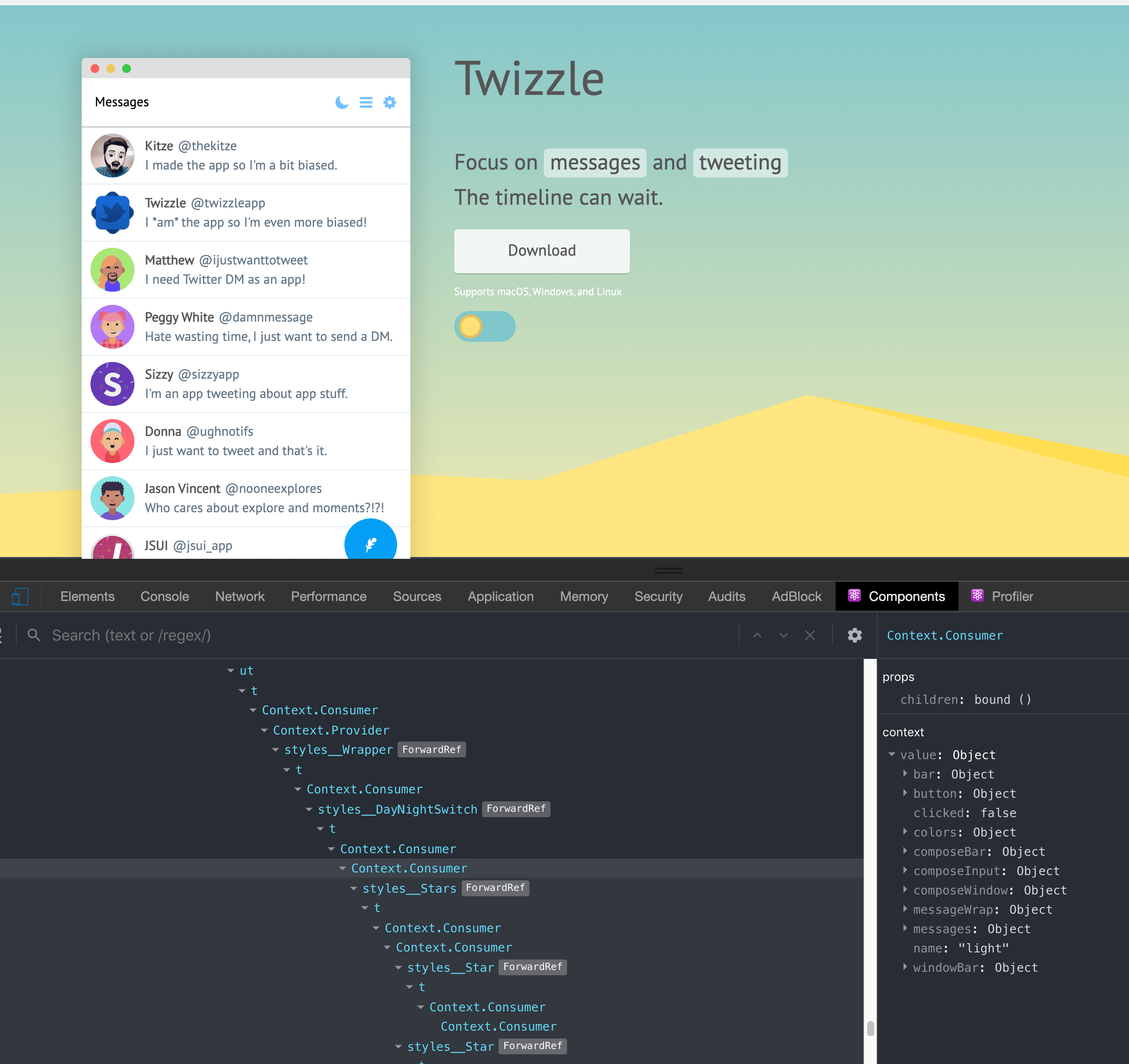
5. React Devtools
If you are React Developer then you need this ;). It provides an extra set of React-specific inspection widgets to assist you with development that allows you easily inspect/debug your component hierarchies and the current state and props of each component you select in the Chrome Developer Tools.

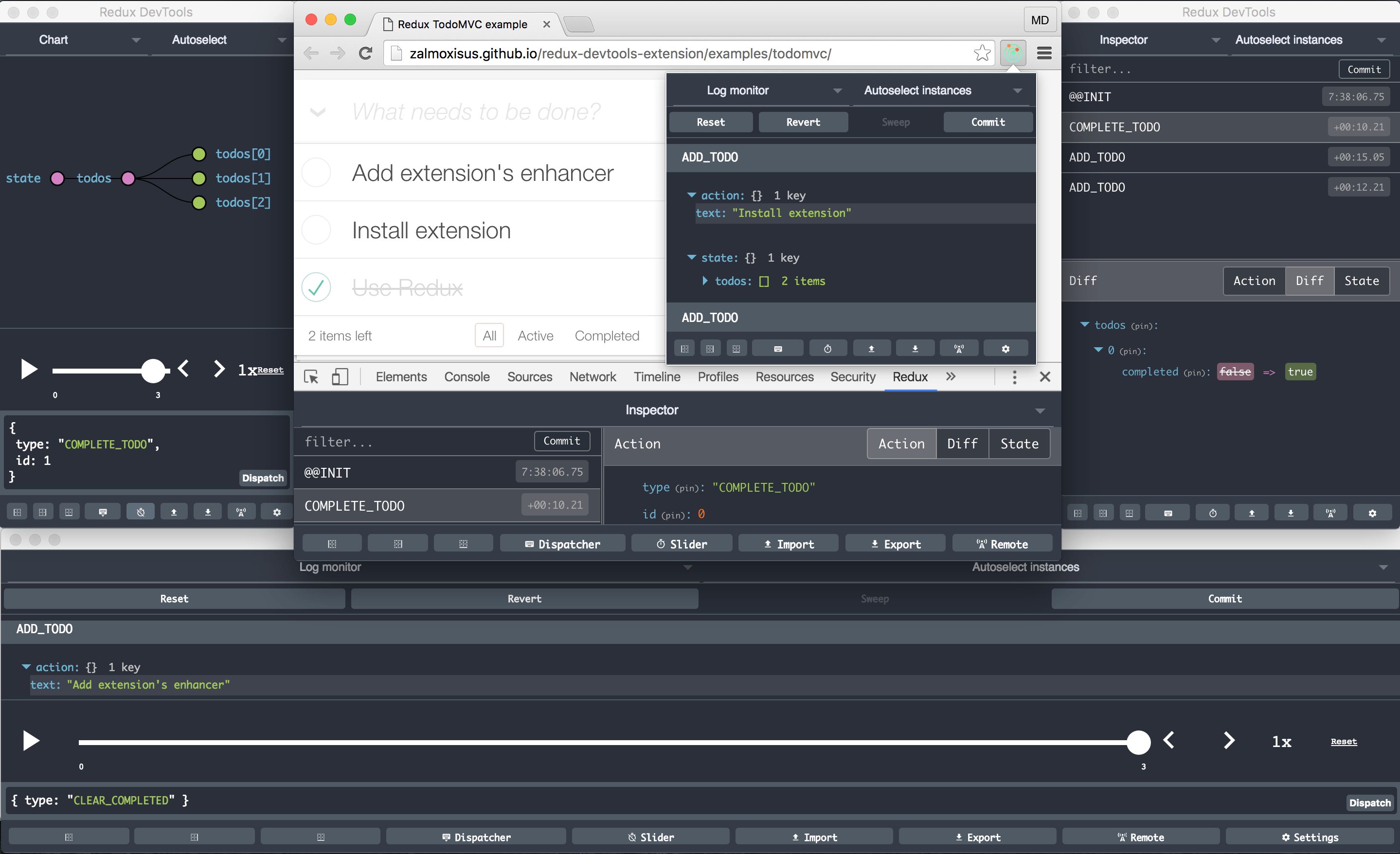
6. Redux DevTools
If you are using Redux in your React Applications then you must have this one. It improves your development workflow that help you in visualising all the complex events that are happening in a redux application under the hood.

7. Gif Scrubber
It’s like a movie player but for animated GIFs. It allow you to Control Animated GIFs in Chrome playing GIF animations with various speeds, and automatically scrub GIFs when they are opened.

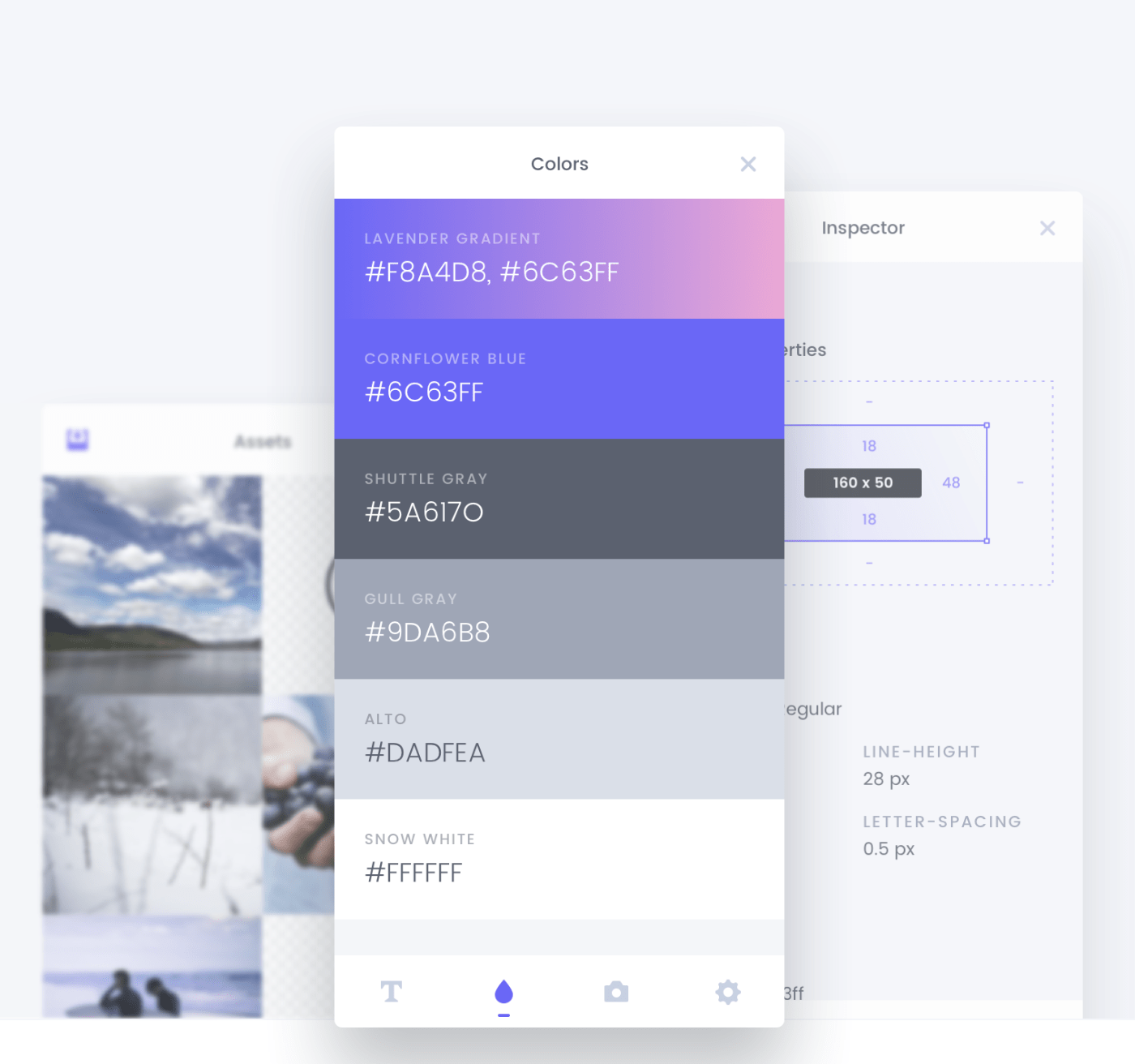
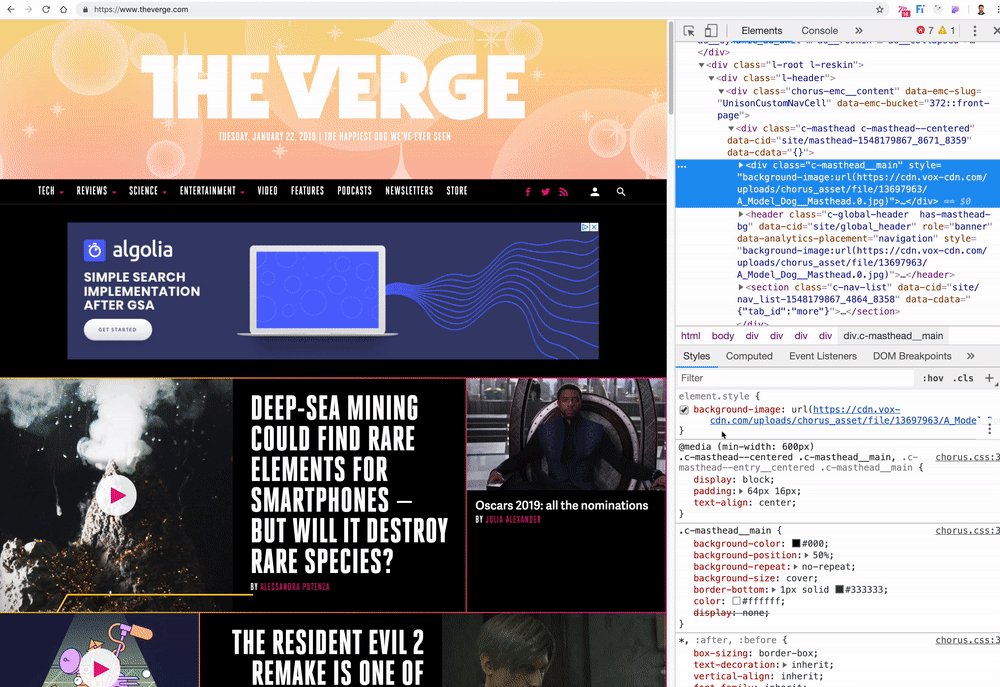
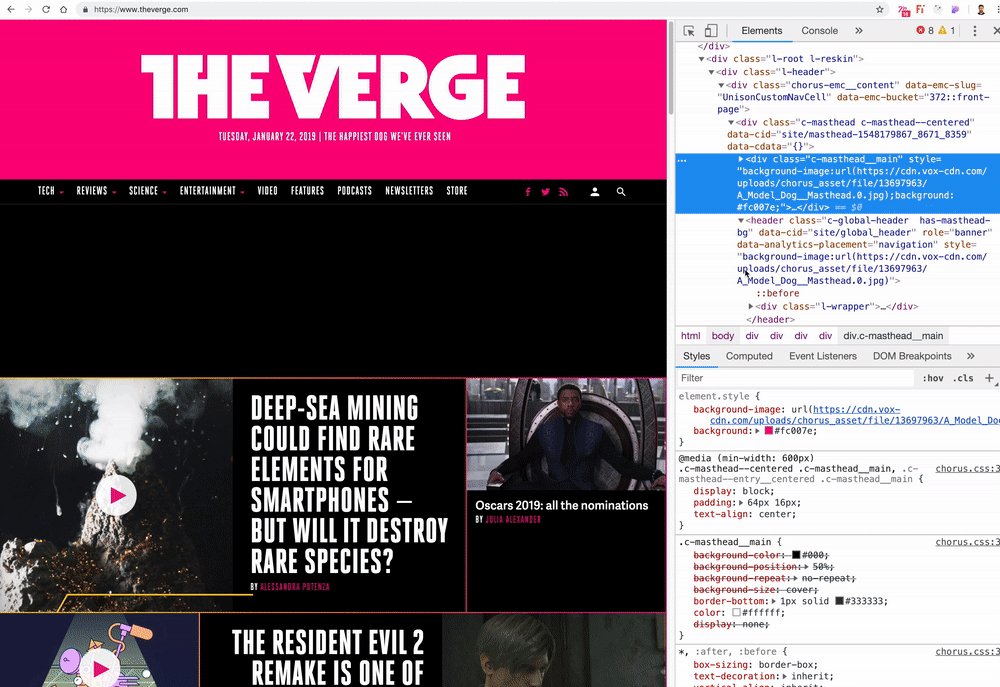
8. CSS Peeper
a beautiful Smart CSS viewer tailored for Designers that allows you to inspect page elements in a stunningly beautiful way . You can check what fonts, sizes, colors do they use, and most importantly includes a tab for page assets, making it easy to extract images, either one by one or all together packed as a .zip file.

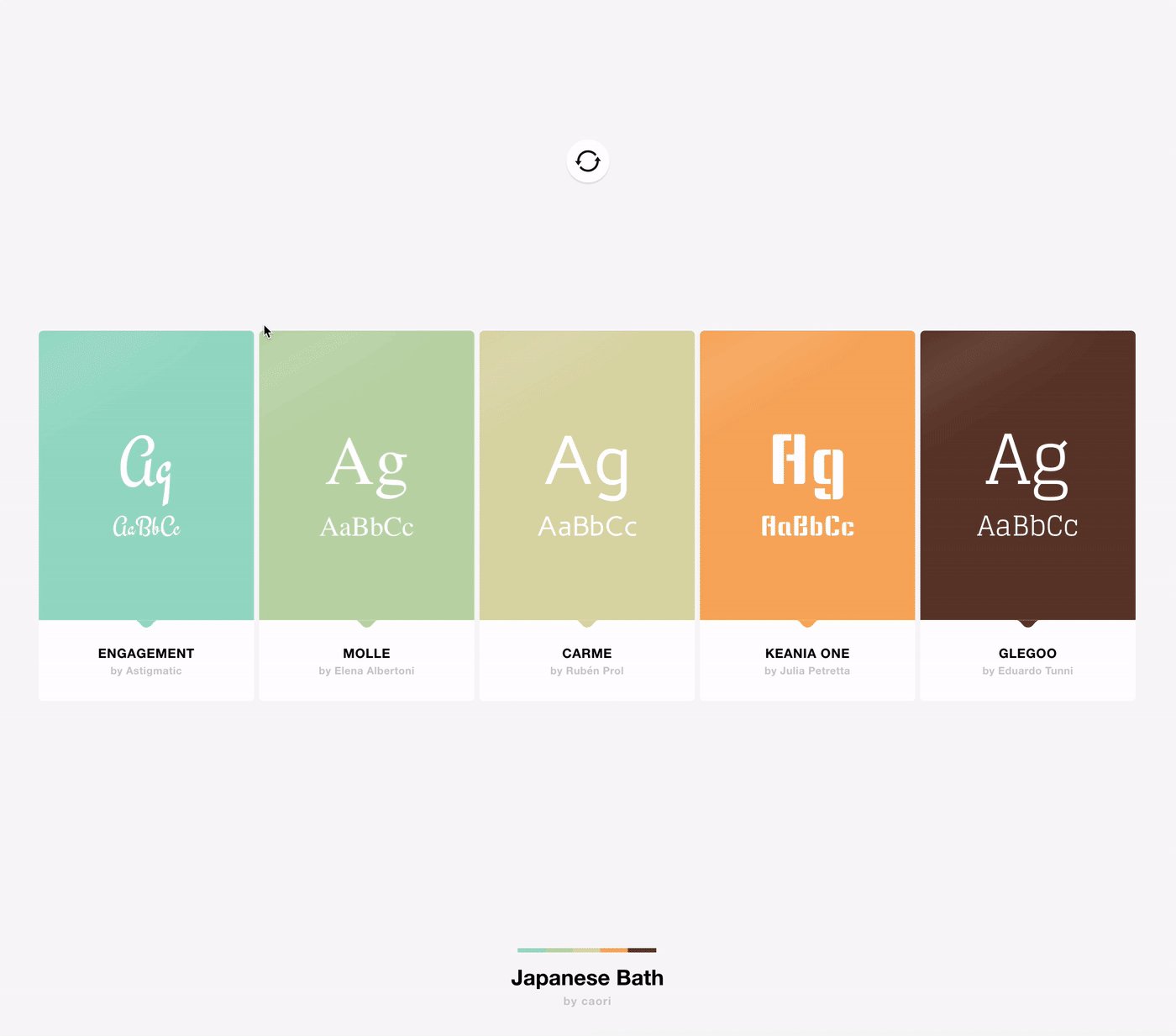
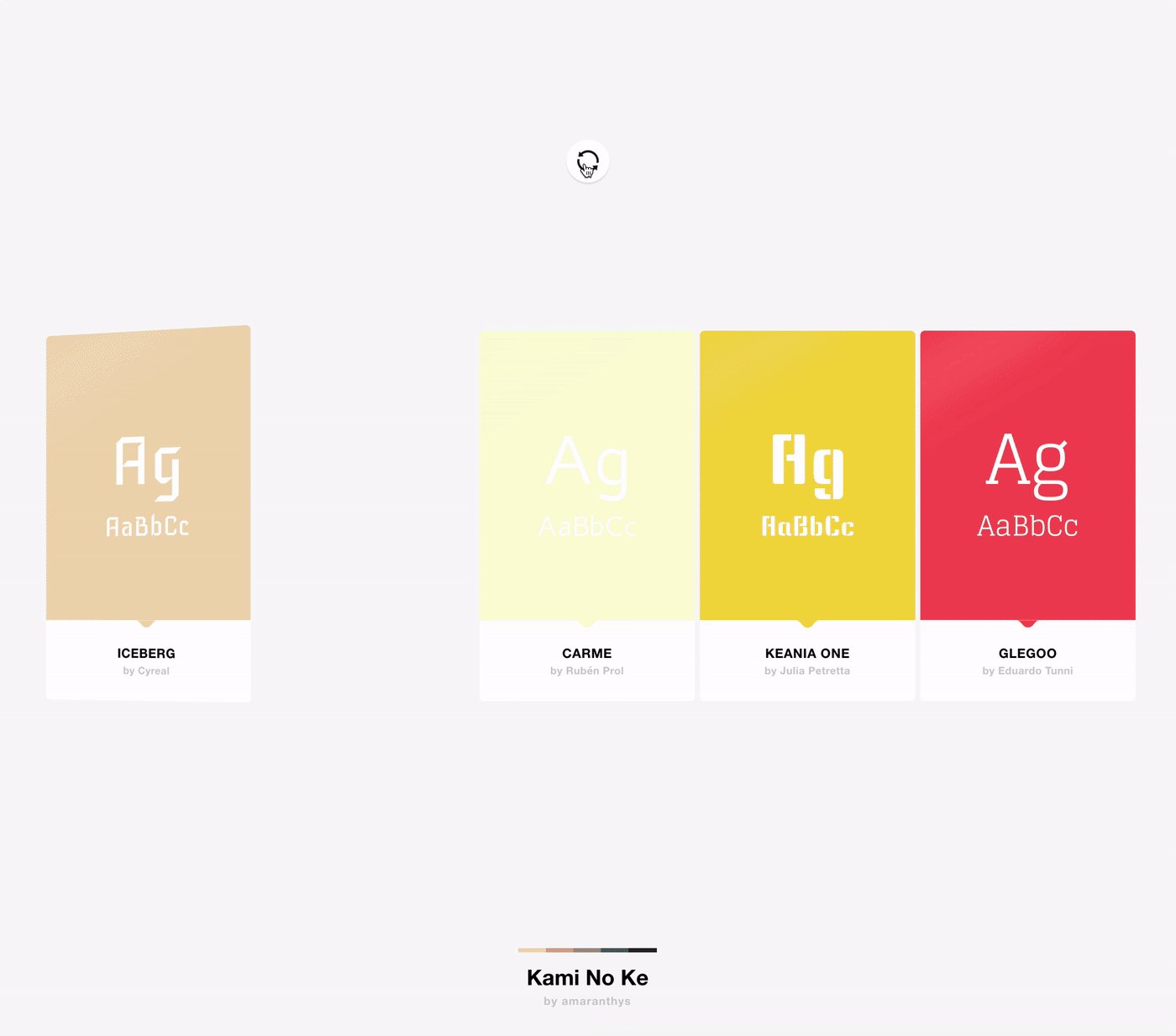
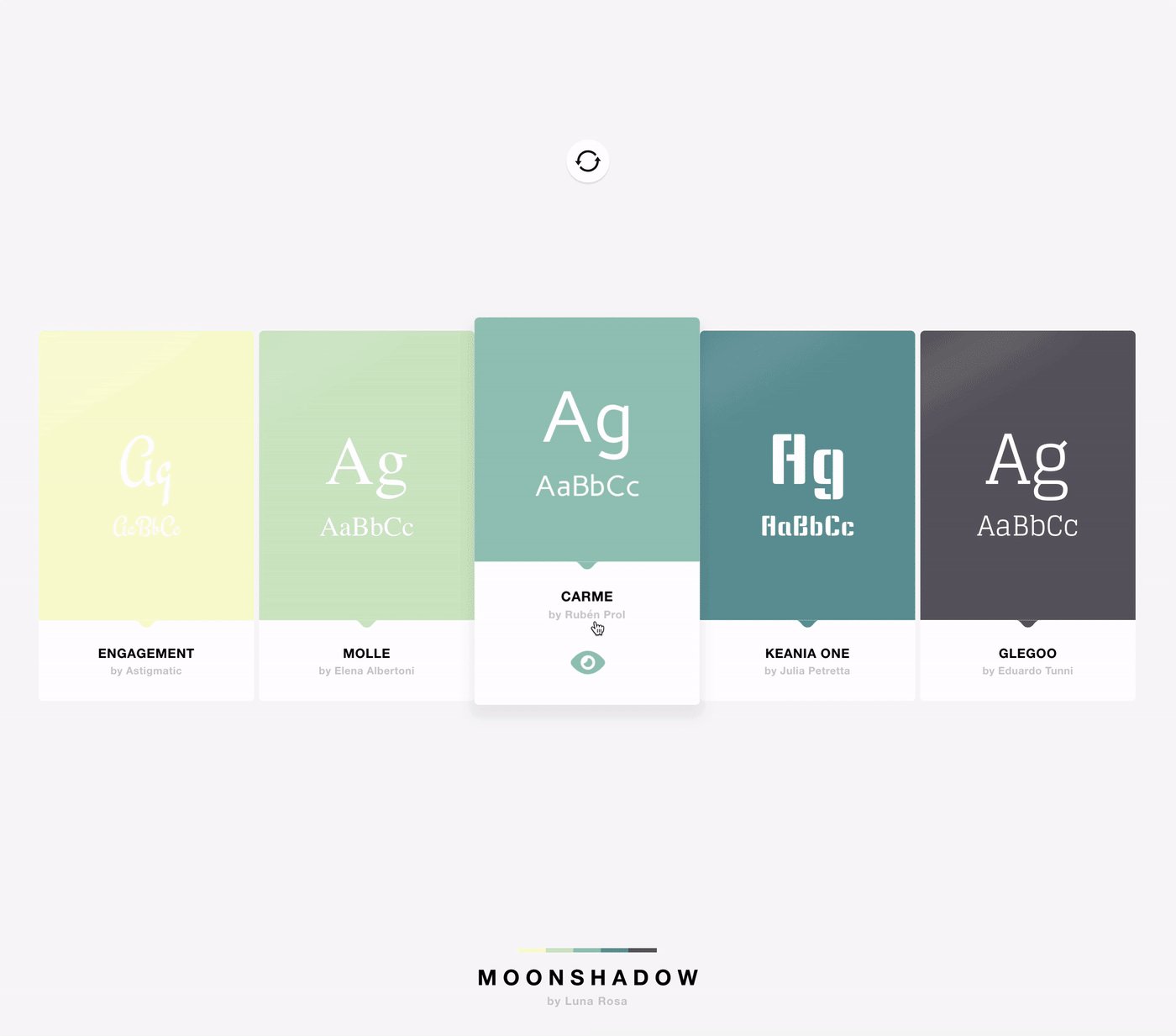
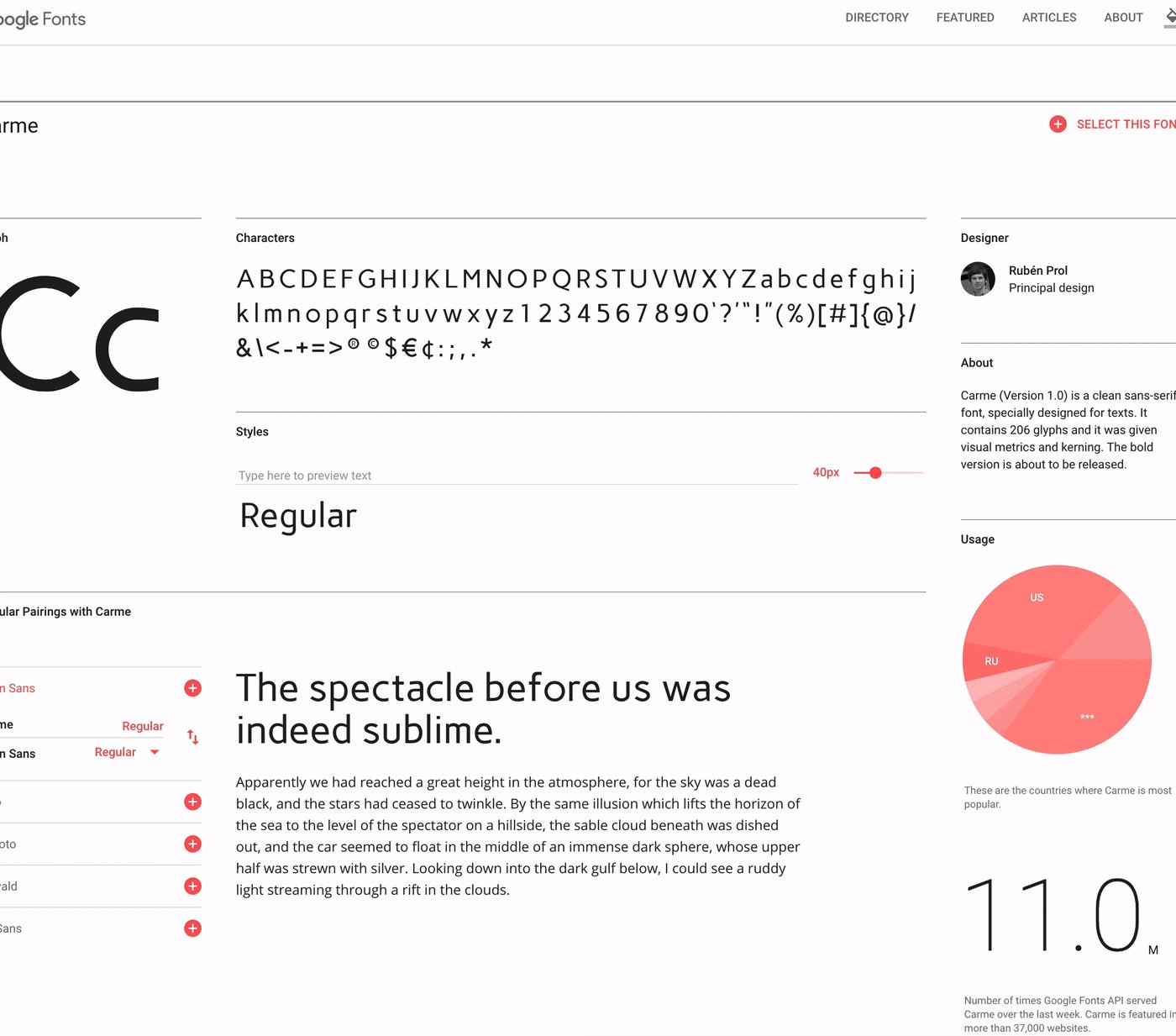
9. Palettab
a browser extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button!

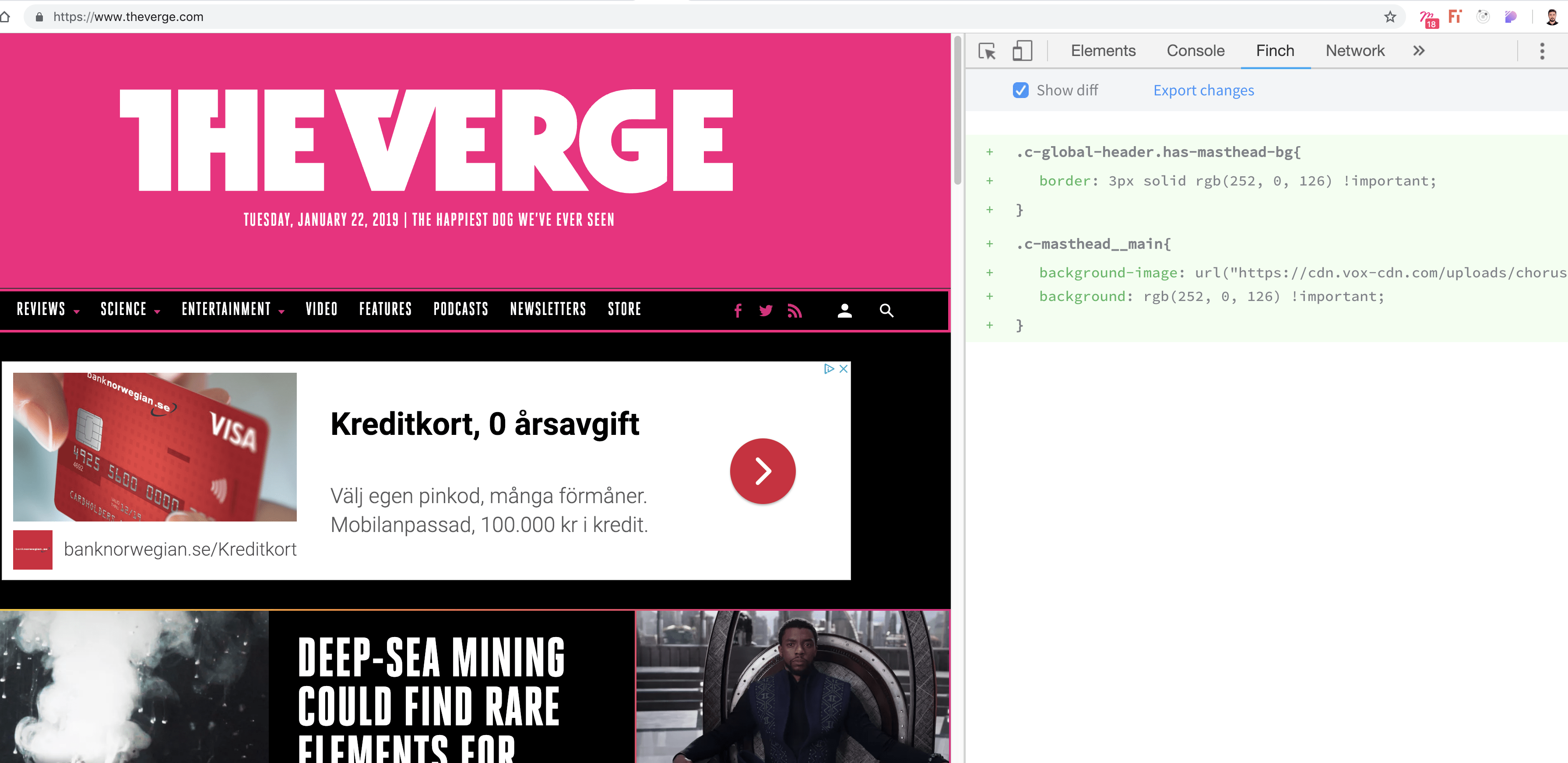
10. Finch Developer Tools
It allows you to save, sync and share style changes from within Chrome DevTools inspector


11. The Great Suspender
is a lightweight chrome extensio that can bring back your computer’s valuable resources that were being consumed by opened tabs. It can automatically suspend some tabs that have not been used for a given amount of time. Suspended tabs are not closed completely but are in a state where they consume minimum resources.

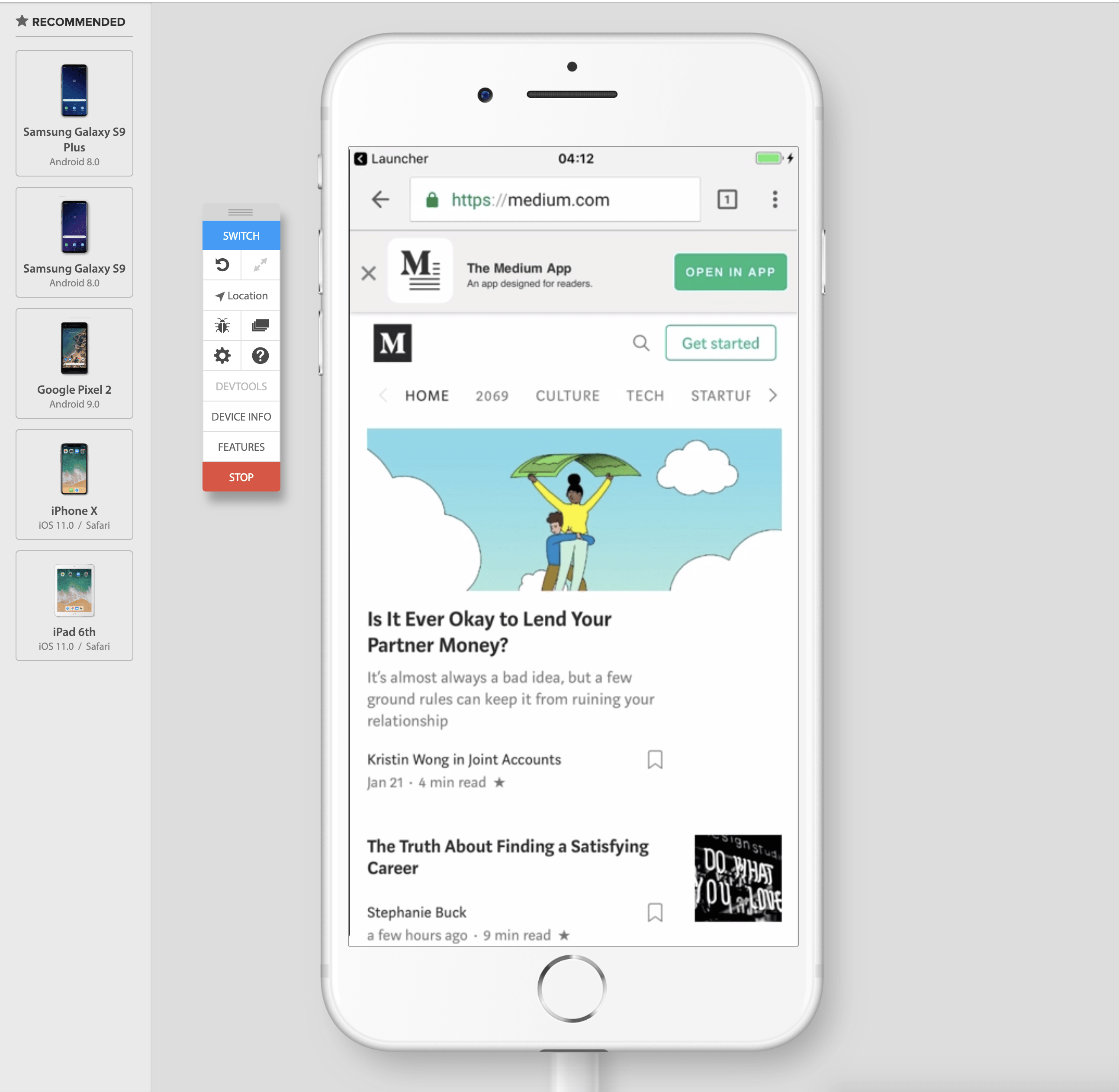
12. Browserstack
is a way to get access to many different browsers for testing using a browser. It allows you to test websites in real mobile and desktop browsers and operating systems with a click from your Chrome browser.

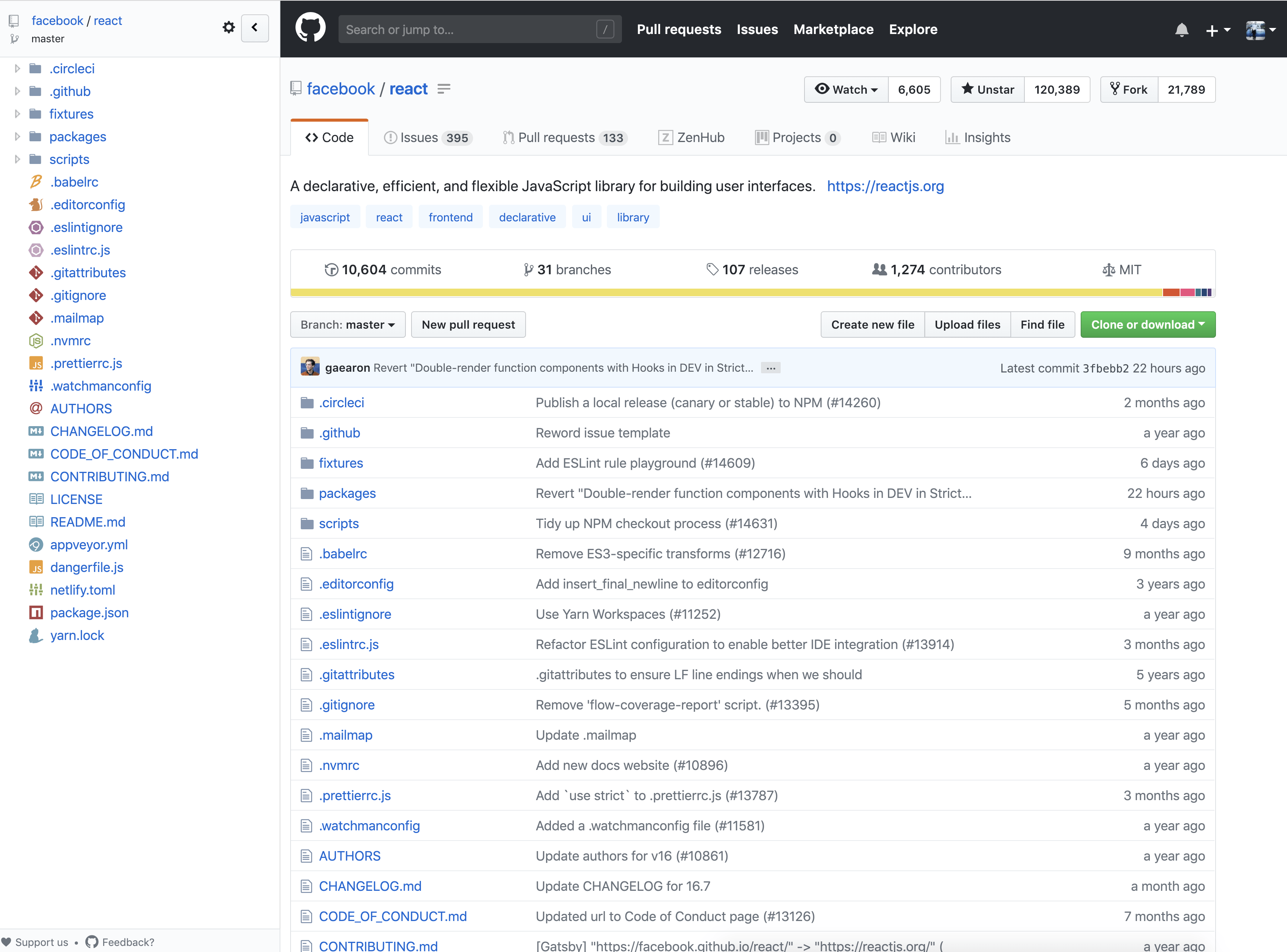
13. OctoTree
For those who hates browsing source codes on Github, Octotree is a huge time saver. It lets you traverse through Git repo with a side navigation 🔥

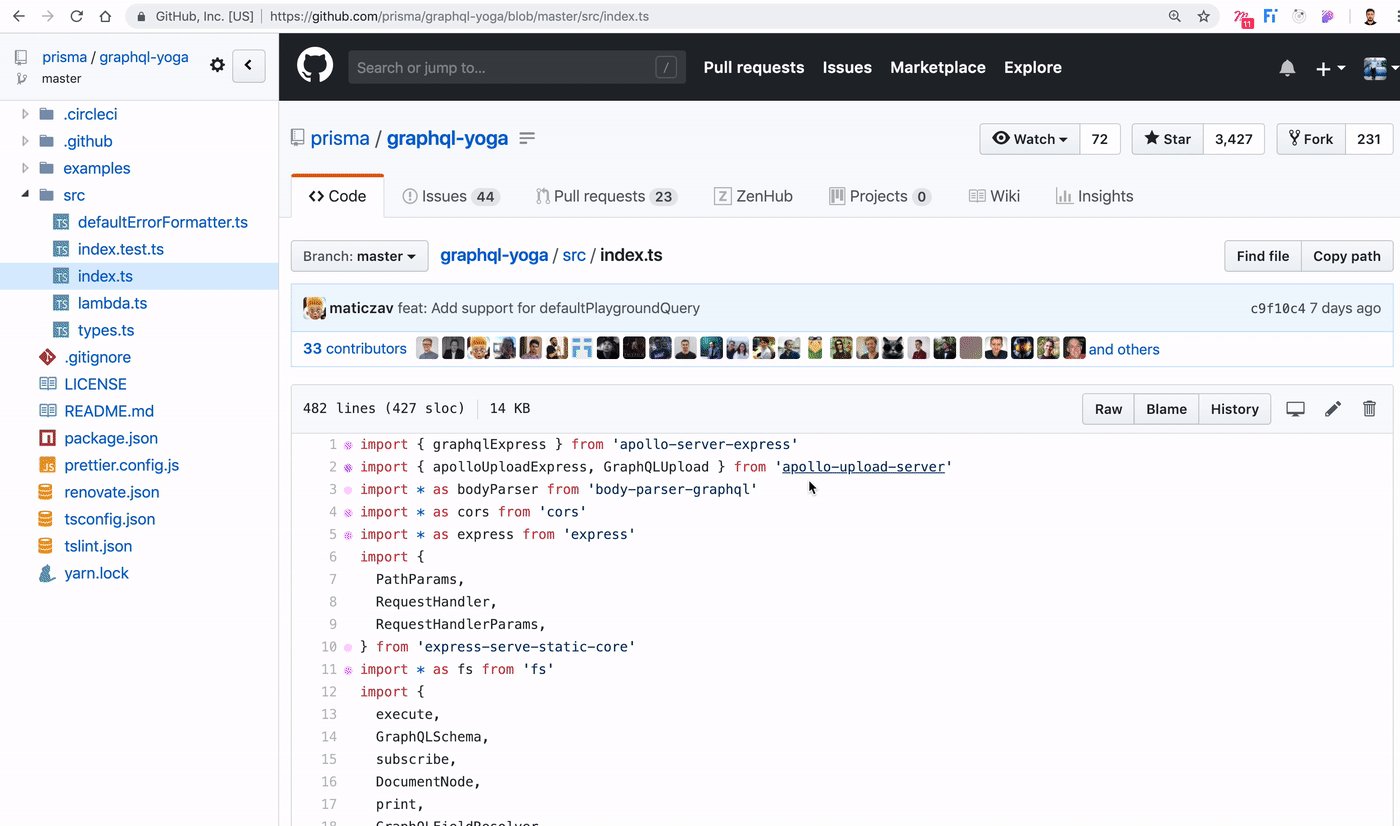
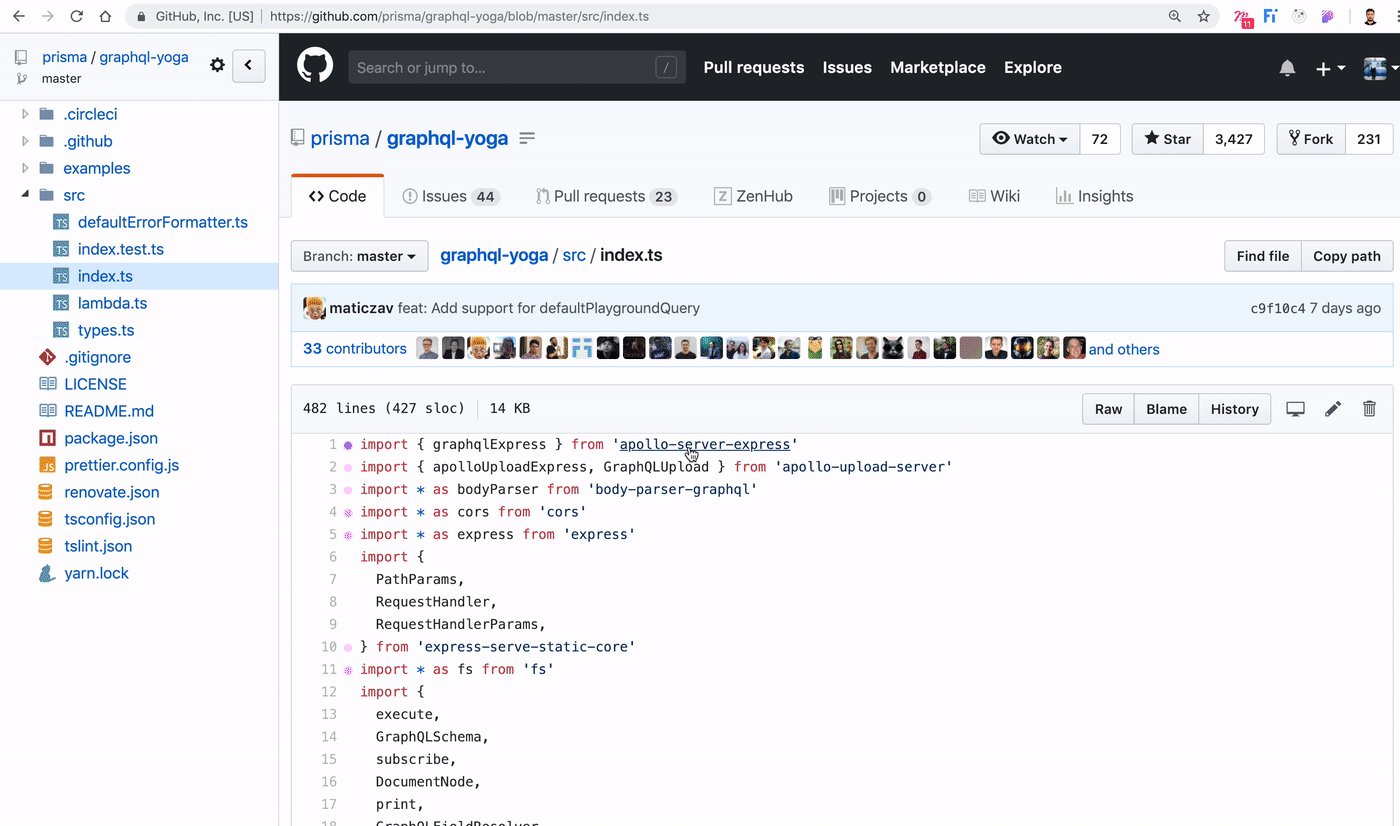
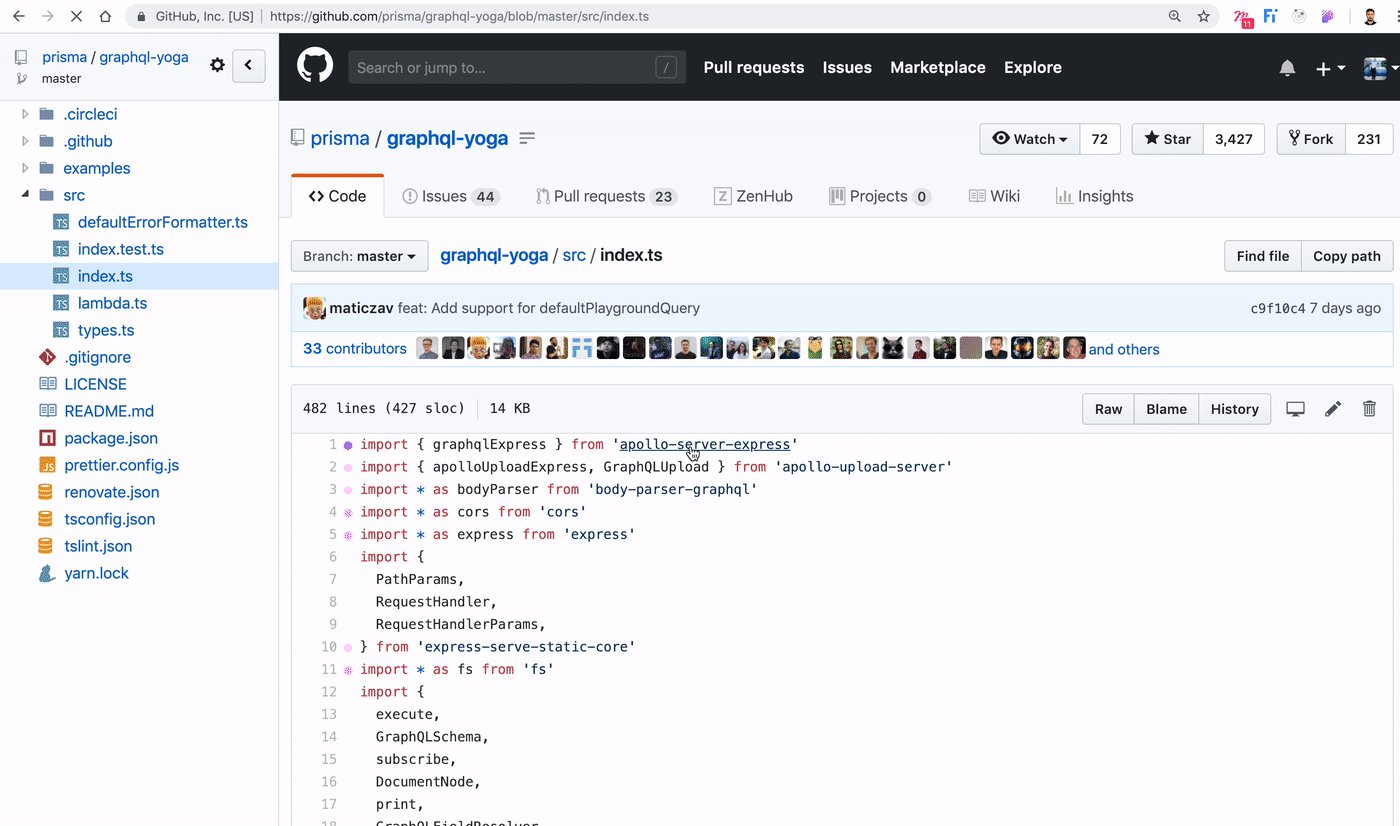
14. OctoLinker
is a handy utility I never want to miss that turns language-specific module-loading statements like include, require or import into links allowing you to navigate through code on GitHub.

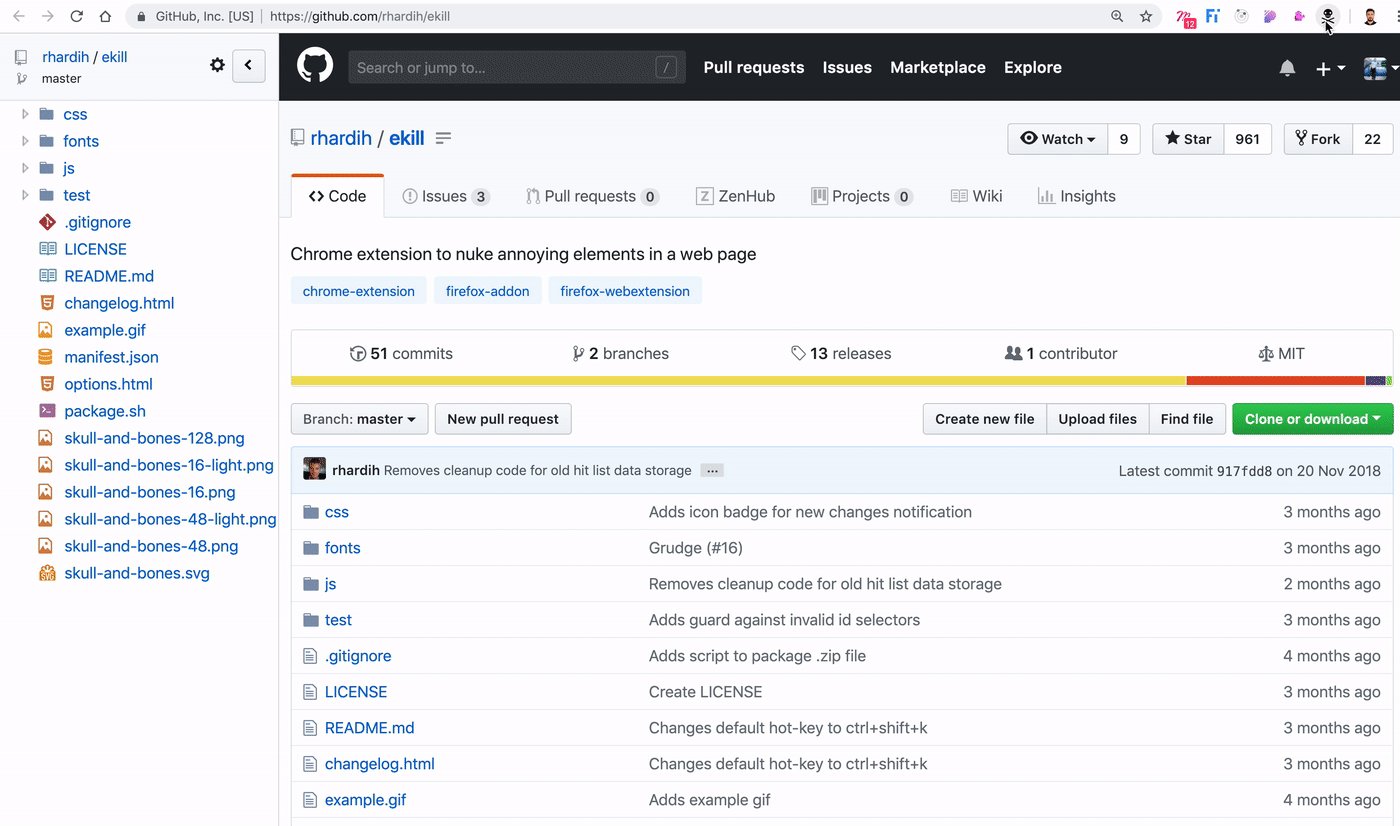
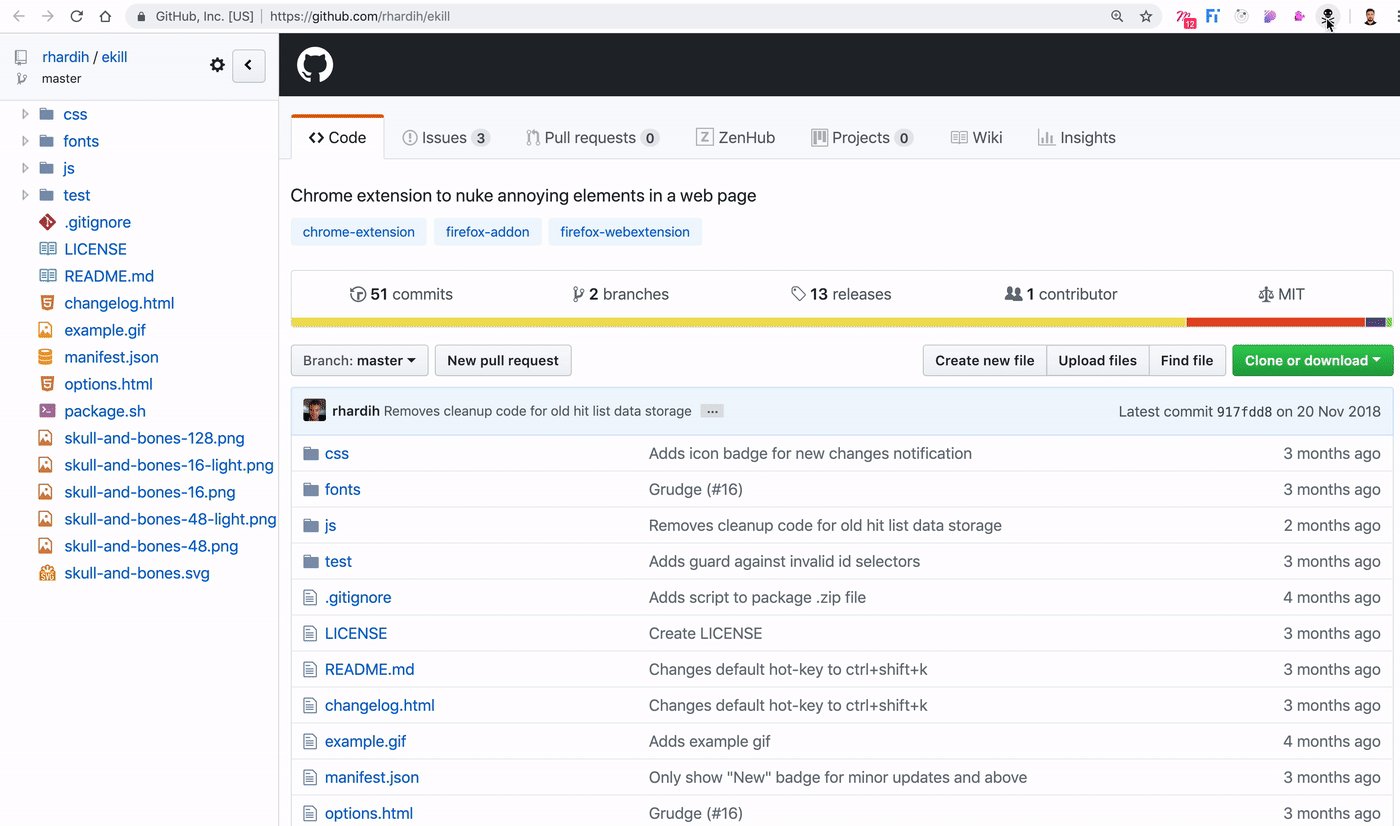
15. Ekill
is like xkill, but for annoying web pages instead, that allows you quickly getting rid of any elements on a web page.

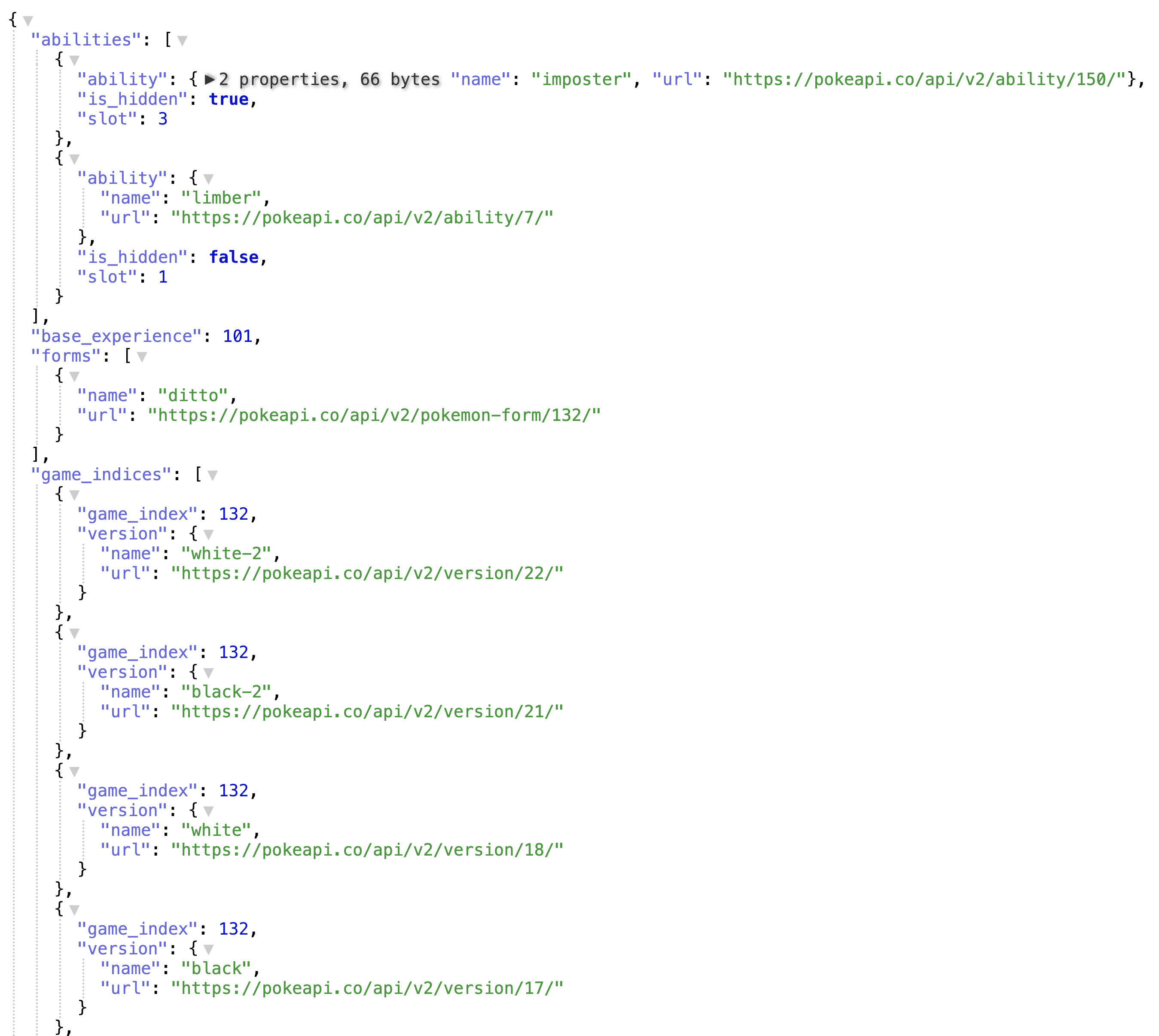
16. JSON Lite
is a fast non-blocking JSON viewer. It formats JSON and JSONP responses with proper syntax highlighting and a node collapsing feature that is handy when inspecting huge JSON data. Also, it has the capability to handle show large JSON files.

Did you find this useful? Buy me a coffee to give my brain a hug ☕️.
Liked this article? Then highlight any section in the article and smash that share button. It means a lot.🙌 Thanks for reading!



